最后更新日期:2011-06-04
最近读编程珠玑II ,其中介绍了 pic 这个 DSL 。于是试用了一下,感觉非常好。简而言之,pic 就是一门画示意图的语言,类似于 PostScript 或者 LOGO ,但比它们更面向问题。
我使用的是 dpic ,支持输出 svg 。
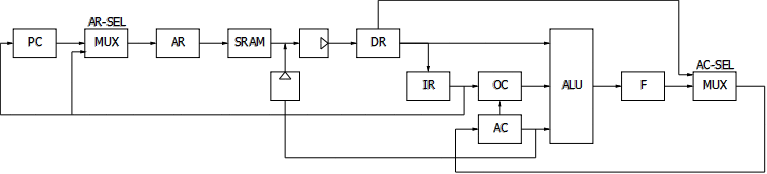
先有图有真相,以下是用 pic 画的电路图:

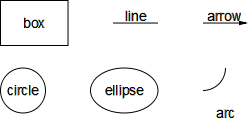
pic 支持以下基本图形(svg):

上面的图形由以下源代码生成:
.PS
B1: box "box";
move;
line "line" "";
move;
arrow "arrow" "";
move to B1.sw
move down
right
circle "circle";
move;
ellipse "ellipse";
move;
arc; down; move; "arc"
.PE一个 pic 文件必须以 .PS 开头、.PE 结尾。在 pic 中,任何时刻都有两个全局量:当前坐标、当前方向(上下左右)。
move 表示移动画笔(改变当前坐标),up/down/left/right 可以改变当前方向。
画一般图形
对象名: (box/circle/ellipse) “对象上显示的文字” 属性表
可用的属性有:
| 属性样例 | 解释 |
|---|---|
| width .75 | 宽 |
| height .5 | 高 |
| radius .5 | 半径(对 circle) |
| fill 1 | 填充密度(0-1) |
| color “yellow” | 颜色(填充和边框) |
| shaded “green” | 填充色 |
| outline “black” | 轮廓色 |
| dotted | 用点线画 |
| dashed | 用虚线画 |
| at 位置 | 设置图形的中心点位置 |
长度单位均为英寸。
移动/画线到相对位置
move/line/arrow [方向] [长度]
方向可以是 up/down/left/right 。
移动/画线到绝对位置
move/line/arrow to 位置
line/arrow from 位置 to 位置
位置可以用:对象名.e/w/s/n 表示对象的东南西北四边的中点。还可以用比如 .sw 表示西南角(South West),.c 表示中心。
位置还可以用:
比例 <位置1, 位置2>
表示两个位置中间的某个分点,样例:
Tri1: box width .5
move to 1/2 <Tri1.e, Tri1.c>
line up 0.1
line to Tri1.e
move to 1/2 <Tri1.e, Tri1.c>
line down 0.1
line to Tri1.eLinks: